
どうもクリぼっち@_tenbiです。
最近、AppHTMLに「ダウンロード」ボタンをつけるのが流行っているようなので、僕も流れに乗って付けてみました。
…もちろん自作ですよ?
意外と簡単。作るのはね…。
用意したソフト
Macで画像編集が出来るソフトと言えばPhotoShopとPixelmaterぐらいしか無いですよね。今回はPixelmaterで作成しました。
↑上の「アプリをダウンロードする」というボタンを作ったわけです。
Pixelmaterの使い方はここのサイトが参考になりました。
画像をアップロード
このブログを見てくれている皆さんのブログサービスは承知しかねるので、とりあえず僕が使っているWordPress 3.5で説明。
画像をアップロード

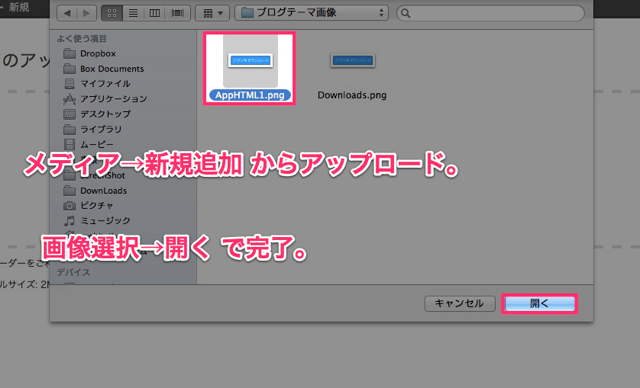
左にあるサイドバーの「メディア」から新規追加を選択。「ファイルを選択」でFinderが開くので、先ほど作った画像を選択して「開く」。これでアップロードが完了します。
画像のURLを取得
次に、アップロードした画像のURLを取得します。メディア→ライブラリとアクセスして、お目当ての画像を見つけたら「編集」。
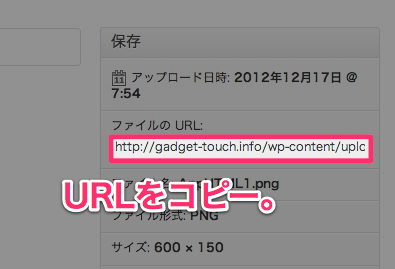
画像の編集画面で右の「ファイルのURL」をコピー。

多分これでコピー出来ているはずなので、テキストエディタにでもペーストしておいて下さい。
ソースを作成
AppHTMLのソースを作ります。ここではDelaymaniaの記事のソースをそのまま使用しています。
<div class="ah_frame"><span class="appIcon"><a href="${linkshareurl}" target="_blank" rel="nofollow"><img src="${icon100url}" width="100" height="100" class="ah_iconimg" style="border-radius: 20px 20px 20px 20px;-moz-border-radius: 20px 20px 20px 20px;-webkit-border-radius: 20px 20px 20px 20px;box-shadow: 1px 4px 6px 1px #999999;-moz-box-shadow: 1px 4px 6px 1px #999999;-webkit-box-shadow: 1px 4px 6px 1px #999999;margin: -5px 15px 1px 5px; float:left;" alt="${appname}"></a></span><span class="appTitle"><a href="${linkshareurl}" target="_blank" rel="nofollow"> ${appname}</a></span><br><span class="appPrice">価格: ${price}</span><br><span class="appCat">カテゴリ: ${category}</span><br><span class="appLink"><a href="${linkshareurl}" target="_blank" rel="nofollow">App Storeで詳細を見る</a></span><br><div class="ah_button"><a href="${linkshareurl}" target="_blank" rel="nofollow"><img src="画像のURL" width="300" height="75" alt="アプリをダウンロードする"></a></div><br style="clear: both;"></div>
※画像のURLはご自身でアップロードした画像のURLをご使用下さい。
AppHTMLメーカーでブックマークレットを作成
最後に、先ほどのコードをAppHTMLメーカーでブックマークレットにします。
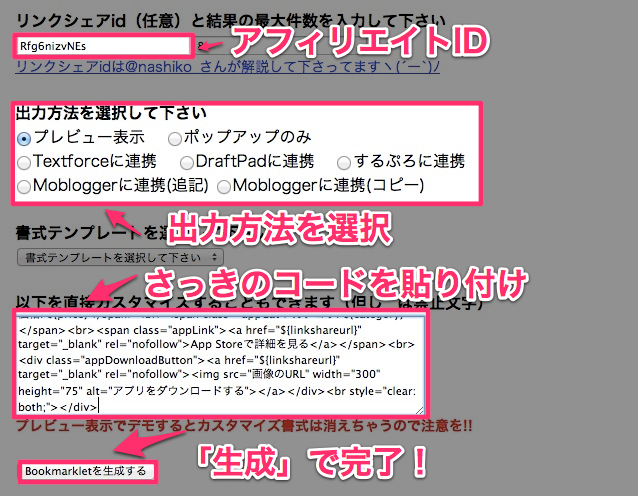
リンクシェアIDにご自身のIDを、出力方法を選択したら、「以下をカスタマイズ…」の部分に先ほどのコードをペーストします。あとは「生成」で終了です。ブックマークバーにドラッグ&ドロップすればOK!

最後に
Pixelmaterで画像を作ったのはブログロゴに続いて二回目なのですが、簡単にそれっぽい画像が作れるので楽です。少しでも個性を出してみたい方はAppHTMLのカスタマイズおすすめです。
ではまた。
関連記事
このアプリで更新しました!
価格: ¥3,450
カテゴリ: ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る



















